GitHubとは?分かりやすく初心者にも解説!使い方や個人で利用するメリット

Hello!
トラベルライターのTAKUMAです。
結論から言うとGitHubとは、複数人で開発にあたる際に利用するバージョン管理システムGitをユーザーに使いやすい形で提供するシステムの事をさします。
もっと簡単に言うと、“開発に必要な管理システム”ですね。
今回はそんなGitHubに関して、初心者の方でも分かりやすく解説して行くと共に、Macをお使いの方のためにGitHubの使い方を詳しく説明しています。
是非ともこれからプログラミング言語を活用した複数人でのコーディングなど行う方は、参考にしてみて下さいね。

私自身も今ちょうどプログラミングの勉強中なので、この記事では超初心者向けに分かりやすくまとめていますよ!
GitHubとは?具体的に何ができるのか

改めてGitHubとは分かりやすく説明すると、一つのサーバーを複数人で利用する際にユーザーに分かりやすく提供してくれるシステムの事を指します。
複数人でプログラムを書いていく際に、それぞれが思い思いに書いては管理するのが大変なので、
それを自動的にしっかりと管理し、最適化してユーザーに提供してくれるのがGitHubなんです。
別名では「ホスティング」とも呼ばれます。
GitHub自体で何か作れるわけではありませんが、これからWebエンジニアとして複数人で同時に開発等を行う時には、必ず使われるツールなので必須スキルといっても過言ではありません。

GitHubを知らないとWebエンジニアとして仕事が出来ない場合があるので、他のプログラミング言語と合わせて理解しておく必要性がありますね。
GitとGitHubは全くの別物!

よくGitと言えばGitHubをイメージする方が多いですが、実際にGitとGitHubは全くの別物なので混合しない様に注意しましょう。
ここで言うGitとは、ソースコードのバージョン管理をするための仕組みの一つを指します。
もっと分かりやすく解説すると、GitとはHTMLやCSS、JavaScriptなどのコードを管理するためのツールです。
Gitを使う事でソースコードの変更履歴を残して、いつ誰がどのファイルを編集したのか簡単に管理する事が可能となります。
また、Gitは日本だけでなく世界でも使われているツールなので、Webエンジニアであれば使い方程度は覚えておく必要性がありますね。
GitHubの基礎用語

GitHubを扱うにあたり基礎的な用語をしっかりと覚えておかないと、何を言われているのか分からなくなるのでここではGitHub操作に必要な基礎的な用語をまとめてみました。
- リポジトリ
- デプロイ
- マージ
- ワークフロー
それぞれWebエンジニアにとっては基礎的な用語となるので、是非とも覚えておきましょう。以下から詳しく解説していきます。
GitHubの基礎用語①:リポジトリ
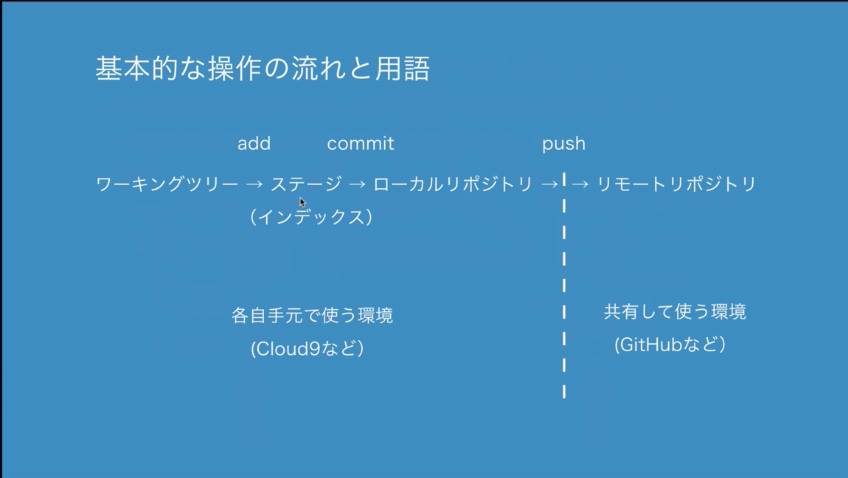
リポジトリとは、ファイルを管理するデータベースの事を指します。
開発者がそれぞれローカル環境に保持するリポジトリの事を「ローカルリポジトリ」と言います。
そして、全ての開発担当者で変更内容を共有するリポジトリの事を「リモートリポジトリ」と呼びます。
分かりやすく整理すると、
- Git:ローカルリポジトリ(開発者各自で扱うリポジトリ)
- GitHub:リモートリポジトリ(開発者同士で変更内容を共有するリポジトリ)
となりますね。
GitHubの基礎用語②:デプロイ
デプロイとは、簡単に説明するとシステムを利用可能な状態にする事を指します。
ネットワークを通じて、提供されるWebアプリなどのシステム開発工程において、
使われる言葉で開発したシステムや、サービスを利用可能な状態にする際に「デプロイする。」などとして使われます。
GitHubの基礎用語③:マージ
マージとは、そのままの意味だと“合併する”と言う意味になり、ここでは複数のデータベースやプログラム、ファイル等を一つにまとめる行為を指します。
「ローカルリポジトリから、リモートリポジトリへ”マージ”する。」などといった感じでよく使われる用語の一つですね。
GitHubの基礎用語④:ワークフロー
ワークフローとは、作業を行う上での組織図の様なもので複数人で一つのサービスを開発する際に、開発者共同でリソースをシェアして作業する事を指します。
開発環境をシェアして体系的な組織図を作りより効率的に開発作業を行う事を、ワークフローと言う事を覚えておきましょう。
GitHubの仕組み!何がすごいのか初心者にも分かりやすく解説

[/jin-img-kadomaru]
プログラミングを活用した開発では、複数人で行う場合もあるのですが、そのような場合にGitでは“ブランチ”と呼ばれる各開発者が取り組める枠組みを作って振り分ける事ができます。
その後“マージ”と呼ばれる作業を行うことにより、本元のシステムに影響を与える事が出来るわけですね。

また、複数人で開発を行う場合“コンフリクト”(相反する意見)が発生してしまうケースがあるので、開発者同士でしっかりとコミュニケーションをとる事が重要になります。
コンフリクトの解消方法に関しては、全体を統括する開発者が行わないと混乱してしまう恐れもあるので注意が必要です。
といっても、複数人で開発する場合はとても大規模なプロジェクトのようなケースが多いので、Webエンジニアを目指している方は覚えておいた方が良いですね。
GitHubの使い方と開発環境の構築

GitHubを活用して開発環境を構築する場合、Macの方は以下のサービスを使えば無料で行えます。
GitHub自体は無料で使えるプランがあるので、AWSのCloud9と合わせて開発を行う事が可能となっています。
具体的な使い方に関しては、それぞれの公式サイトをご覧下さい。

GitHubは複数人で開発を行う時には必ず使われるツールなので、是非とも個人で学習を行う際にも利用してみて下さいね。
GitHubのおすすめ学習方法

GitHubを学べるおすすめの学習方法としては、以下の通りです。
- Udemy:質の高い教材で学べる
- プログラミングスクール:プロの講師が教えてくれる
- ドットインストール:無料教材なのでコスパが良い
それぞれ以下から学習方法を、詳しく解説していきますね。
GitHubの学習方法①:Udemy
私自身もよく使っている学習サービス「Udemy」ですが、特徴としては様々な学習教材が用意してある事ですね。
世界的にも有名な学習サービスなので、教材もかなり質が高く分かりやすく説明されている動画を視聴しながら実際に自身でも開発が行えます。
また、教材自体は有料となっているため、お得なキャンペーンセール時を狙ってから購入すると良いでしょう。

Udemyを活用して毎日プログラミング学習を行なってますよ!
GitHubの学習方法②:プログラミングスクール
プログラミングを効率的に短期間で学ぶなら「プログラミングスクール」がおすすめです。
GitHubの知識やスキルだけに留まらず、それらに関係性がある他のプログラミング言語も合わせてプロの現役エンジニアが指導してくれるので、より初心者向きですね。
ただ、それなりに受講料金がかかりますので要検討です。
GitHubの学習方法③:ドットインストール
プログラミングを無料で学べる学習サービスサイト「ドットインストール 」。
多くのエンジニア見習いが利用している学習サービスサイトで、動画での説明が項目ごとにあるので大変分かりやすいです。
また、有料登録すると講師に質問等も行う事が出来るので、全くの初心者の方にも大変おすすめの学習サービスサイトですね。
GitHubをマスターして開発に取り組もう!

GitHubはWebエンジニを目指す方であれば必ず必要となるツールなので、その基本的な仕組みと使い方程度はしっかりと抑えておきましょう。
GitHubが扱えないと仕事が出来ないので、他のプログラミング言語と合わせて学習するのが得策ですね。
また、学習方法に関しては最後の章で詳しくご紹介した通り、無料でコスパ良く学べる学習サービスサイト等もあるのでそれらを有効活用して効率的に学習を行なってみて下さい。

一緒にプロのWebエンジニア目指して頑張りましょう!