HTML&CSS入門|初心者ライターも知っておきたい学習方法!

Hello!
トラベルライターのTAKUMAです。
今はタイ(バンコク)でプログラミング学習に励んでおります!
日本のIT業界では2030年には約80万人もの人材不足に陥ると予測されており、今から少しでもニーズの高い分野にシフトするためにせっせと学習している真っ最中ですね。
海外フリーランスとしてオンラインで完結するように仕事を選んで働いているのですが、如何せんまだまだ駆け出し初心者ライターなので、試行錯誤に余念が欠かせません。
今回はそんな私達駆け出しの初心者ライターにおすすめする、HTMLとCSSのおすすめの学習方法を提案したいと思います。
実際に私自身もここでご紹介している教材を活用して学習中ですので、是非とも参考にしてみてくださいね。
HTMLとCSSとは?

まずは、HTMLとCSSとは何ぞや?ってなりますよね。
ここで(そんなん知っているよ!)という方は、ここはサラッと流してもらって構いません。
(えっ、それってなんだっけ?)という方は、是非ともご一読ください。
HTMLとは骨組みのこと
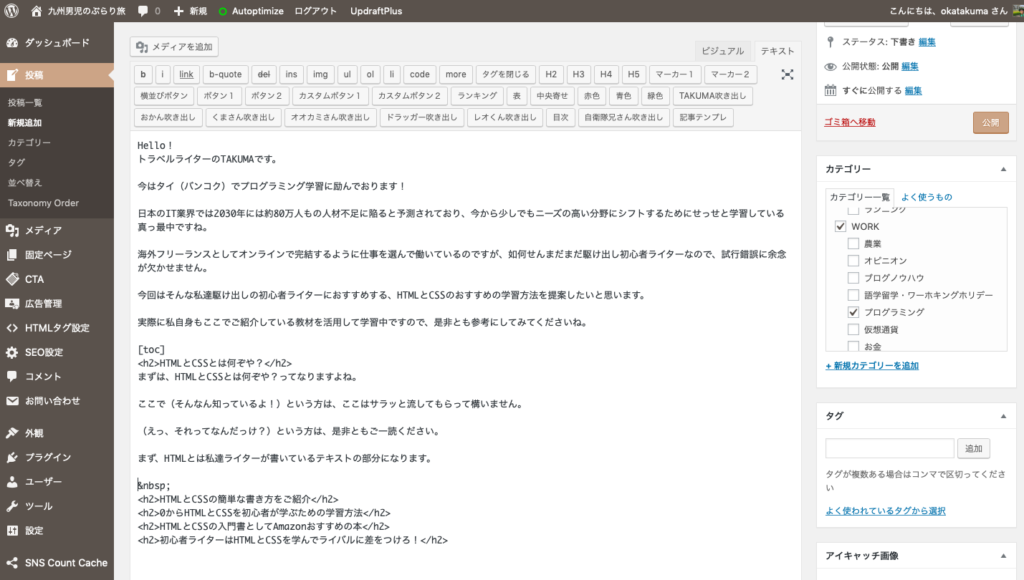
まず、HTMLとは私達ライターが書いているテキストの部分に書き込む、h2やh3といったビジュアルに直接関係する骨組み(構成)を成形するために必要なプログラミング言語です。

上の写真は実際に私のWordPressのテキスト画面をチャプチャーしたものですが、このようにビジュアルで書いた文章をカスタマイズすることで、テキストにもHTMLとして反映されています。
私達ライターの構成作りにも欠かせないのが、HTMLなんですね。
- テキストボックス
- 文字
- 表
- 画像
- リンク
などを表すために必要。
CSSとは装飾のこと
次に、CSSとは主に書いた文章を”装飾”する時に使われるプログラミング言語です。
最初にHTMLで骨組みを書いてその後に、
- 色
- 罫線
- 文字のサイズ
などを装飾する時によく使われます。
これがないとただの白黒のデザイン性がない、分かりづらいビジュアルになってしまいますので、やはりHTML同様CSSも重要なプログラミング言語と言えますね。
HTMLとCSSの簡単な書き方をご紹介

私達がよく見るh2やh3、h4などの見出しについている、こちらのアルファベットと数字はHTMLになります。
1<h2>HTMLとCSSの簡単な書き方をご紹介</h2>上記のようにテキストに書き込むと、ビジュアルの方でh2見出しとして表示されるようになります。
<h2>HTMLとCSSの簡単な書き方をご紹介</h2>
また、CSSの場合は上のように青文字で表示したい時には、
1<span style="color: #0000ff;"><h2>HTMLとCSSの簡単な書き方をご紹介</h2></span>とテキストに書き込めば、ビジュアルで表示されるようになっています。
一般的にHTMLとCSSはセットで扱われることが多いので、まとめて覚えるようにしましょう。
0からHTMLとCSSを初心者が学ぶための学習方法

私がHTMLとCSSを初めて学んだのは、「Progate」と呼ばれるプログミング学習アプリです。
ゲーム感覚で学べて分からないところがあっても、飛ばしてサクサク進めるので大変面白いですね。
しかも月額使用料金980円で学べるので、かなりコスパが良いです。

その他だと「Udemy」の教材もおすすめの一つ。
こちらも私が今使っている教材です。
特徴としては動画で解説してくれるので大変分かりやすく、Progateと違って開発環境から構築していくので実際の実務に近い状態で学習を進められますね。
初心者ライターの方で余裕がある方は、HTMLとCSSにプラスしてJavaScript(ジャバスクリプト)も知っておくと後々ライターの仕事にも役立つと思います。
また、(もし一人で勉強しても続かない…)という方は、プログラミングスクールに通うのも一つの手ですね。
プログラミングスクールに至ってはかなり多くのサービスがあるのでどれにしようか迷うと思われますが、強いてあげるならおすすめは「TechAcademy」です。
スクールを利用するのは大変お金がかかるので、しっかりとご自身に合ったところで学んでくださいね。
HTMLとCSSの入門書としてAmazonのおすすめ本

おすすめの本についてもよく聞かれることですが、私自身としては普段Kindleでしか読まないのでAmazonで販売されている本をここではおすすめしますね。
こちらの本は超初心者でもかなり分かりやすく、 HTMLとCSSが解説されています。
Amazon内ではベストセラーの一冊にも選ばれており、多くの人たちが購入している本の一つ。
その他にも沢山の書籍が販売されていますが、実際のところ一冊買って読めば十分です。
初心者のうちは前述したサイトやサービスを利用して、オンラインで学習を進めることがおすすめですね。
初心者ライターはHTMLとCSSを学んでみよう

Webライターの方だと特に今は、WordPressで書く人が多いと思います。
セールスライティングや正しい文章の書き方なども大切ですが、最低限の(Web周りの)プログラミング言語を知っておくとクライアントからもリスペクトされること間違いなしです!
ただでさえライター市場は飽和状態になってきているので、是非ともプログラミング学習に励んでライバルに差をつけて下さいね。